 Everyone hates slow websites. Google hates them, web surfers hate them and blog owners hate them. Optimizing images is one of the best ways to speed up your blog’s loading time. Optimizing images for SEO reasons is equally important. You can Optimize Images in several ways. You need to do every one of them.
Everyone hates slow websites. Google hates them, web surfers hate them and blog owners hate them. Optimizing images is one of the best ways to speed up your blog’s loading time. Optimizing images for SEO reasons is equally important. You can Optimize Images in several ways. You need to do every one of them.
The first part of this article covers Tweaking for Speed with Image Optimization. The second part of this article covers Optimising Images for best practice SEO results.
Image Optimizing for Maximum Speed
Yes, ladies and gents, it’s Tweak for Speed! Week – everyone’s doing it.
Before you start, check out your website’s loading speed here: Pingdom.com
Now you have baseline speed data for your blog before you start to tweak your images for speed. Check which parts of your site are the slowest to load. I bet you it will be your images.
Part 1: Optimizing Images for Speed
There are 2 main reasons why servers take a long time to upload images:
- Size in KB – obviously the bigger an image file is, the longer it will take to load.
- The image as it appears on the Page is a Reduced version of the image that was originally uploaded into WordPress.
1. How to Optimize Images By Reducing Image KB Size
- Go to the Free
Image Optimizer.com - Update: that online optimizer doesn’t really work any more. However...Siegfried of Web The Smart Way has told me about the free TinyPNG online tool that lets you optimize images.
- TinyPNG is fast, easy and does a great job. So thanks, Siegfried for that info.
- Use their Browse tab to find the location on your computer of the image you want to reduce in size/weight.
- Upload the image into the TinyPNG Image Optimizer.
- Be prepared to be amazed.
Wow! Now you can see the magic that this brilliant tool has applied to your image! Check out how many KB’s have been reduced. I’m officially declaring that TinyPNG is a Clever Clogs Tool – and it’s free. Thanks, Siegfried.
5. Download your optimized image to your computer.
6. Don’t forget to check that your optimized image download has the ‘jpg’ or ‘png’ tag included at the end of the saved image file – otherwise WordPress can’t recognize it as an image file, and won’t be able to upload it.
OK, Part 1 of Tweak for Speed: Mission Accomplished.
2. Resize Large Images Before Uploading Them into WordPress.
There are many people who upload an image into their Edit Page in WordPress, check Preview to see how it looks, decide to reduce it’s size, and then reduce the size of the image by using the Resize options in WordPress’s Edit Image software. OK, that works fine, but……… by doing this you have increased the time that your reader’s Server needs to upload that image – and therefore that Page is slower to load than it needs to be.
What??? Yes, I’m afraid so. But worry not, dear readers, it’s easily fixed – although I must say, it’s a bit tedious to do. But definitely worth it. Why? Because people who know a lot more than me (Google for instance) insist that you must. And we don’t want to upset Google, do we? Correct answer: No! [Note to self: Focus, Carol! Focus! Ok, will do.]
Why Does It Take Longer For Servers To Load Adjusted Images?
Here’s why it takes extra time for Servers to load an image when it has been reduced in size after the original has been uploaded:
Your reader’s Server (Firefox, or IE or Google Chrome etc) loads up the original full size image that you originally uploaded into your Post (because that’s what they do). Then it ‘notices’ that it has to reduce the image size. So then it has to make adjustments to reduce the originally uploaded image to the new image size. Then it has to reload it.
Only then can your reader see your Post, displayed on their screens in all it’s glory. This greatly increases the loading time for images, and as a consequence, the overall loading time for your site. And the loading speed of images is usually the slowest components of any website anyway.
Here’s how to get around this Image Reduction problem that’s putting the brakes on your site speed:
Use Mac Preview App to Resize Images
- Upload your Optimized Image into Mac Preview App
- Select Tools from the Menu bar at the top of the screen.
- Select Adjust Size from the Drop Down Menu
- Reduce the size of the image so it will be the right size to add at Full Size into your Post.
- Select File from the top menu bar
- Select Export from the Drop Down Menu
- Save it to your relevant Computer location.
- Upload your Size Adjusted, Optimized-by-Optimize.com-Image, Image into your WordPress Edit Page.
Job Done!
For people using PC’s, not Macs, Microsoft has it’s own image resizing software. If someone knows what they are, maybe you could post a Comment at the end of this article to help out PC users?
And no….I’m not going to bag non-Mac users here: I prefer Macs, but there are others who prefer PC’s. Both options are great. One is not ‘better’ than the other. So there! 
Tips for Young Players: It’s annoying to upload an image into WordPress while hoping the size will look ok, then see that it’s too large, delete it, go to do the ‘Adjust Size in Preview’ thing, then wonder how many Pixels to specify when you want to reduce the image size by 90% or 80%, then re-upload it back into your Post.
There are a couple of ways to make this job less tedious.
Tip 1. Work out by experience, the size of images that you usually prefer to use when adding them to Pages and Posts on your blog. Then if necessary, you can reduce the size before you upload. This avoids the upload, check, reduce, delete, adjust size, and re-upload method – which is a pain in the neck.
Tip 2. If you don’t know the size of the original image:
- Select your image in your computer folder with a left click before you upload it into a Post.
- In the Finder top menu bar select ‘File’, and then
- Click ‘Get Info‘ from the Drop Down Menu.
- Finder will tell you the dimensions of your image in Pixels.
- If you have a good idea of the size (in pixels) you want to upload, you can see if your image is going to need to be re-sized.
- Using this process cuts out a few of the more tedious steps outlined above.
Tip 3. If you have already uploaded your image into a WordPress Post but still don’t know it’s size in Pixels – no problem!
- Click on the image in the WordPress Edit Post screen,
- Click on the Blue ‘Edit icon’ that appears in the top left corner of the image.
- Click the ‘Advanced‘ tab in the Edit Image screen: voila! The size of your image is displayed there in pixels.
Part 2: Optimizing Images for SEO (Not For Speed)
Google and other web-crawlers cannot understand (read) images. They can only interpret text, numbers and symbols. But, people like to see images in websites. If readers like to see images in posts, Google likes us to use images too (I assume) because Google is looking for the best reader experience it can find, and boosts or penalizes website rankings accordingly.
Solution: we have to ‘tell’ Google what our image actually is. Free Bonus Tip: Imagine how you would describe your image (in one, two or 3 words), to someone who was blind.
How To Describe Images to Google:
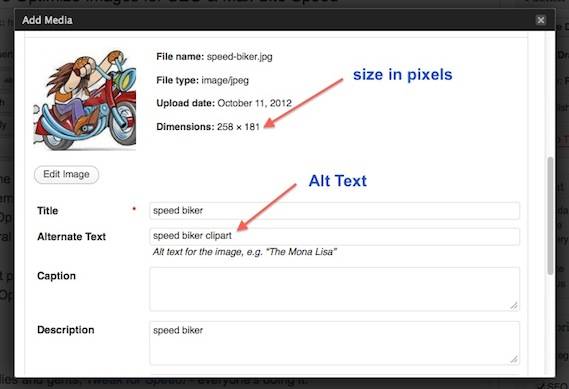
When we upload an image, the ‘Edit Image’ software that WordPress uses for Uploading Images gives us the opportunity to add an Alt Text. The ‘Alt Text’ text box is where you tell Google and other web crawlers how to ‘read’ your image. So:
- Add an Alt Text so Google understands that this is an image
2. Make your Alt Text accurately describe the image.
Imagine someone searching for an image online. What would they type into a search engine to locate your image?
A good match between your image and it’s Alt Text description is good SEO. Why? Because visitors who come to your blog to see an image are counted just the same as a visitor who comes to read your brilliant insights. You want to increase your traffic by all legit means possible. Many others don’t – so this gives you an advantage.
3. Make your Alt Text relevant to your Post’s topic. Google rewards relevance.
4. If possible, include a keyword in your Text Alt, but this is not always practical.
You will read around the net that you have to specify your image size when uploading images. After extensive research (I do the hard work so you don’t have to  ), it looks like WordPress automatically adds the image size into your HTML Code.
), it looks like WordPress automatically adds the image size into your HTML Code.
To make sure, right click on your post after you have published it. Then select ‘View Page Source’. This will show you the post’s HTML and CSS (style editing language). Just check to see that your image has had it’s size automatically added by WordPress.
If not, go back to your ‘Edit Page‘, click on the image, click ‘Edit Image‘, click ‘Advanced’ and add the image dimensions in the Text Box provided. Click ‘Update‘.
Job done!
The SEO Advantage of Optimizing Images With Alt Text
Adding Alt text to images can increase your website traffic. How? When people search for images online, Google serves up to them a huge range of images. Google finds these images by searching available online Image Alt Texts. If someone clicks on your image in a Google Search Results Page, they will be sent to your website…and are counted as a visitor in exactly the same way as if they came to read your latest riveting article. So make your Images count!


Pingback: How to Black Out Text in Screenshot Images Using Mac 'Preview'
Pingback: Make Website FAST with Quick Cache Plugin: Before & After Tests
Pingback: How to Shrink Or Resize Photos in MAC iPhoto
Pingback: Design BANNERS & FORMS With Mac Word: Easy & FREE!
Hey dear can you please tell me how how much size is good of an image for SEO? I am very keen to know it. And do you know how to create image sitemap in blogger?
Hi Ankit, as far as I know it doesn’t matter what the size of images are. The important thing is that the image is matched by its description. If you do that, the search engines can match your description (and your image) with the search request and you get a visitor looking for that image. Search engines cannot ‘read’ images, so they rely on the description to know what your image ‘is’.
And sorry, I don’t know about Blogger sitemaps.
Pingback: Build Traffic & Have Fun Making FREE Banners Using Mac Word
Pingback: Brilliant CuteRank Keyword Check Tool - It’s Cute & It's FREE
Hi there!
I use JPEGmini and TinyPNG to reduce image size – both are free and can save up to 70% file size.
Best Regards!
Hi Siegried – thank you so much for your great suggestions for optimizing images. Since I wrote that article, the image optimizer that I was using (and recommending then) went offline for a while. And when it came back online, it wasn’t really reducing the size of the images.
So I’ve been on the lookout for a new replacement optimizer that really worked well, and you have kindly recommended 2 of them. Thankyou.
I will edit/rewrite this article to update the info including your recommendations, and will give you a pingback to your own site – which is a nice site by the way – nice clean design.
Thanks again,
Carol.
Hello Carol,
I am really happy about your reply and the fact you like my blog – you just got one more subscriber 😉
Best Regards!
Welcome aboard our Band of Happy Subscribers, Siegfried!
Blogging is great isn’t it? – you ‘meet’ lots of nice people you would never normally meet in real life.
You can also try this pair
http://compresspng.com
http://compressjpg.com
Thanks for those links Martin. That site also gives good quality compression, but I found the TinyPNG was quicker and easier for the same results.
Your recommendations are still good to know about, it’s always handy to have a few options to use.
Thanks.
Pingback: How to Add Images & Photos to WordPrss Posts
@Carol TinyPNG doesn’t allow you to compress JPG though. For JPG image optimization I like to use http://tools.dynamicdrive.com/imageoptimizer/ it provides a number of different compressed versions and you can pick the one you’re happy with, without having to sacrifice on the quality of the image too much.
Hi David, thanks for that link. You can also install the free Smushit plugin which will austomatically optimize images as you upload them.
Sticking to text only on your squeeze page is the best way
to load faster and provide all the information needed by the visitor.
Once again being successful normally calls for the completion of certain tasks or the achievement of specific goals.
They do not kick tires, but appear ready to repair the hole car.
my website … thhe sukanto tanoto (Krystle)
Good point, but images or appropriate graphics/colors add to the attractiveness and interest of the experience for the reader.
You can also use online image size reducer tools such as http://www.imagesizereducer.com .
Thanks for that link Henry. It’s yet another free way to do the job.
Please tell , which is the best size of images
Hi Neha, it depends on what you want your images to do – in other words, what is their function when you add them to a page?
If you have a magazine style website where your images are the main feature, they should be large (and stunning). If they are only there to augment a content/information post, like mine, then they should be anything of the following: attractive, or interesting, or amusing or attentions getting, but that do not intrude or overwhelm the page and the content. I think most of mine are about 250 – 350 pixels wide, mostly.
In wordpress you can make your images bigger or smaller on the page, but that can slow the loading speed of the page, so if you need to adjust the size once you see it on the page, delete the image in your page, change its size in your photo editor, and then reload the edited image back into your website’s page.