 I came across the term Breadcrumbs when updating my Weaver II theme over the weekend. No one looks forward to updating their WordPress Theme. But there are are several good reasons why you should always update to the latest version of your WordPress Theme (and WordPress). Not sure how to safely update WordPress itself? Check out How To Update WordPress Safely.
I came across the term Breadcrumbs when updating my Weaver II theme over the weekend. No one looks forward to updating their WordPress Theme. But there are are several good reasons why you should always update to the latest version of your WordPress Theme (and WordPress). Not sure how to safely update WordPress itself? Check out How To Update WordPress Safely.
Theme Updates are extremely important because they include Bug fixes, new Security barriers, and in the case of Themes: shiny new Website Design software to play with.
Reasons Why You Should Keep Your Theme Updated.
Another advantage of updating your WordPress Theme, is that it makes you focus on the Design and Function of your Blog. We spend a lot of time, trying to build traffic, write must-read articles, and building back-links. And that is the right thing to do. But it’s easy to forget to take time out to give your website an overhaul:- do a Design check-up to make sure everything is in place and doing the job it’s supposed to be doing.
In fact Updating your Theme to the latest model is….an opportunity! Yes! Why? You can learn stuff!
Free Bonus Tip: learning stuff keeps Dementia at bay, and if you have any friends, they are likely to be impressed if you know stuff. It also gives you something to say to that ‘lovely young thing’ at a party when you don’t have a lot else going for you. (I assume  )
)
So updating your theme gives your blog a Spring Clean, and gives your brain a work out too.
In my case, the update from Weaver II from version 1.1 to version 1.2, introduced me to something called Breadcrumbs. Maybe they had always been there, but I hadn’t noticed them before.
So… the Burning Breadcrumb Questions of our Time are:
1. Are they Good? Maybe, but only in some websites.
2. Are they Bad? Maybe, if they are ugly or unnecessary, and cluttering up your shiny new website design.
3. Are they Downright Ugly? Sometimes they are. Just like with people, it depends what you like, what you need, and what you are looking for. (Free Relationship Advice is another Added Extra Bonus).
So What Are Breadcrumbs?
I didn’t know what they were, so naturally, I did a Google search to find out what they were. Apparently, they are things you cook with, but I didn’t think Weaver Admin would be offering me free Cooking advice, so I searched deeper into cyberspace.
Breadcrumbs in Web Design Are A Secondary Navigation System.
In the Weaver Theme, the Admin Options controlling Breadcrumbs are found at
Appearance>Weaver Admin>Main Options>Menus>Info Bar:
…..see what I did there? I laid down a ‘Trail of Breadcrumbs’ in the text of this post, so you can follow the trail from Appearance, through to info Bar, which is where you will find the Check boxes that control the use of Breadcrumbs in the Weaver Theme.
So, Breadcrumbs can be a useful navigation device on large websites, where the content is several layers deep. Breadcrumbs allow you to see at a glance, where you are, and how you got there. They also give you a visible chain of Links you can click on if you want to back-track in your search.
Just like Hansel and Gretel, you don’t get lost in the wood of a large, multilayer website if your searching has left a trail of navigation breadcrumbs at the top of the screen.
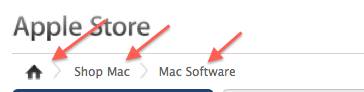
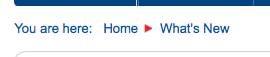
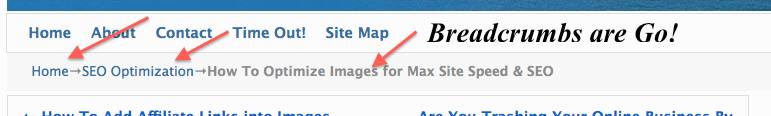
Here are some examples I found on the internet:
So, how do we add Breadcrumbs to a blog running on Weaver II?
The Weaver II Theme Admin Panel
The great advantage of Weaver Themes is that most of the Design Options are simple Check Boxes. You don’t have to understand Code, or Geek Speak, and you aren’t faced with a range of obscure options you have no clue about. For non-geeky bloggers, this is fantastic.
Geeks can still tweak away to their heart’s content with Weaver, if that’s how they get their kicks, but you don’t have to. You can set up a well functioning Weaver based website or blog, just by using your mouse, and a little trial and error.
The section of the Weaver Admin Panel where Breadcrumbs are controlled is located at
Appearance>Weaver Admin>Main Options>Menus>Info Bar:
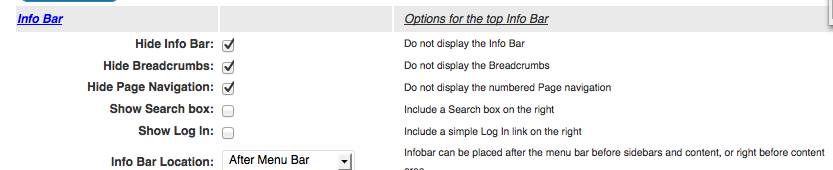
Here is what that section of the Weaver Admin Panel looks like:
But….what and where is an Info Bar? Yet again, I do the hard work so you don’t have to. That’s what I’m here for.
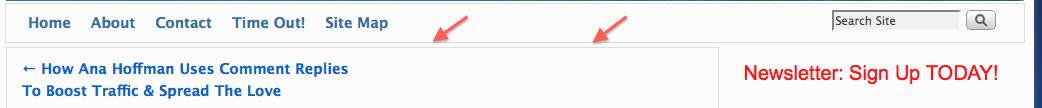
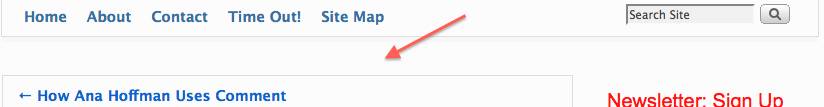
Here is a screenshot of My Second Million Navigation area with no Info Bar visible (Hidden).
The arrows above show you where the Info Bar would be, if I hadn’t checked the Hide Info bar in the previous screenshot.
Here is a screenshot of an Info Bar not Hidden, but with nothing in it.
Here is a screenshot of an Info Bar….with Breadcrumbs!
How to Control Your Info Bar And Breadcrumbs in Weaver II v. 1.2
This has become very simple, now that we know what an Info Bar is, and what Breadcrumbs are.
I personally prefer to hide the Info Bar at the top of the webpage – I prefer to have a cleaner look and also, I don’t think that Breadcrumbs are necessary to include on a Blog of this size with it’s excellent structural layout and navigation. 
Aside: if anyone of my dear readers disagrees, and believes that their life will be utterly transformed if only I would add an Info Bar, please contact me using the Contact tab in the top Menu. I’ll offer free counseling, but probably won’t be adding an Info Bar. Sorry about that.
Controlling Weaver’s Info Bars and Breadcrumbs is all pretty obvious… once you think about it:
Important Tip: If you have the Hide Info Bar checked, you can click away on Hide or Show Breadcrumbs and Page Navigation all day long (and half the night), and you won’t see any change at you website. Why? Because you have the ‘Hide Info Bar’ option checked, Silly. Doh!
I don’t care to confess how long it took to work that one out – because at the time I didn’t know what an Info Bar was, let alone Breadcrumbs, and changing different options to find out, was getting me nowhere…because my Info Bar was hidden.
So, there you have it: all you ever need to know about Weaver’s Info Bars, Breadcrumbs, and how to Control them. It’s entirely up to you if you choose to have them showing on your website. But now… it’s time for some well earned chips. Yes! Good job!
Did anyone notice my you-beaut, shiny new Header Image?
Unfortunately….I’ve just noticed there is a typo in it! Oh well, nobody’s perfect. I’ll get onto fixing that up next. See article: How To Make Free Logos using Mac Preview App.
Want to get regular updates and the latest News from My Second Million delivered right into your Inbox? Of course you do!
Just click the following link to Subscribe to our Newsletter & JOIN the gang of MSM subscribers, ne’ere do wells, and other assorted Bods who regularly follow MSM.







Pingback: Weaver II Unofficial User Guide: Menus & Info Bar
Pingback: Weaver II Unofficial User Guide: How to Customize LInks
Pingback: Weaver II Theme: Unofficial User Guide: Index & Links