 Your Blogroll, your Feedburner link and Affiliate Banners are normally located in Widgets in your Sidebar. The links in these widgets will normally be dofollow links. According to the latest Panda update from Google, it is probably a good idea to make these links nofollow links. Especially if you have links in your Blogroll that are not an exact matched with your blog’s niche topic. Or, even more importantly, we should make sure that any affiliate links are changed from dofollow to nofollow links.
Your Blogroll, your Feedburner link and Affiliate Banners are normally located in Widgets in your Sidebar. The links in these widgets will normally be dofollow links. According to the latest Panda update from Google, it is probably a good idea to make these links nofollow links. Especially if you have links in your Blogroll that are not an exact matched with your blog’s niche topic. Or, even more importantly, we should make sure that any affiliate links are changed from dofollow to nofollow links.
Why? Because these Affiliate links could be described as Paid Links, or links where you will get paid, and Google is currently getting very fussy about that sort of thing – see article Google Panda and Penguin Updates.
Getting your Links and Backlinks under control can be a nightmare. First you have to know what a backlink is, and what an ordinary link is. Then you need to know which types of links you have, and where they are. Then you have to know which of your links and backlinks are dollow and which are nofollow. Then you have to know which links are OK to leave as dofollow, and which links you need to change to nofollow links. Then you have to know how to change a dofollow link in a widget, in your sidebar, into a nofollow link.
But…Good news, friends! This article will answer those questions. And it’s not as hard as it might sound. Then you can sleep soundly at night, knowing that Google’s web crawlers are not going to find reasons to penalize you for having dodgy links – a technical term.
In the article How to Make Nofollow Links I explained the difference between a dofollow link, and a nofollow link. That article also explained how to change a dofollow link, into a nofollow link, when the nofollow link is located as part of your Content in the written part of your blog. This article will explain how to do the same job, but in a widget in your sidebar.
If you don’t yet know how to change a simple dofollow link into a nofollow link when it is located in the body of a Post, please read that article first. Because this article deals with the similar, but slightly more complicated task of changing dofollow links to nofollow links when they are located in widgets in your side bar.
Why You Should Make Your Blogroll Link a Nofollow Link
In the latest Google update, Matt Cutts talked specifically about how having links in your Blogroll to another site which has no relationship with the niche topic of your own blog, was a dumb idea. Ouch! I had a link in my Blogroll to my other site, Addiction Rehab Now, and it was a dofollow link too. Why? Because that is the WordPress default link style for URLs in the Blogroll widget – and I didn’t think it mattered. Wrong!
It’s true that I wrote a couple of early articles where I was using Addiction Rehab Now as what I called a Trainer Wheels Website. That was way back when I was quite new to blogging. I used that second website to demonstrate different features of two different themes (they are both now using the same Weaver II Theme)
Having a second ‘Trainer Wheels website’ when you are starting out is still a good idea. You can use it to experiment with new themes, designs and ideas or apps – without risking accidents with your main Blog. But, Google web crawlers would not be able to pick up that related topic link in my case.
Google web crawlers would ‘think’…”Ugh?? Addiction? Linked from a How to Blog? That doesn’t make any sense, and is potentially misleading for readers: go to the bottom of the class!”
So, I had to make my Blogroll dofollow link, into a Blogroll nofollow link. Once your Blogroll is nofollow, Google will not register a nofollow link in it’s linking algorithms, so now that I’ve changed the type of link, Google won’t find me and penalize me for having Unrelated Links.
And, even if you have a related niche website listed in your Blogroll, but it’s not your own, why would you want to leak and dilute your own Authority (‘link juice’ in the eyes of Google), by leading your own loyal readers to someone else’s website?
How to Make Your Blogroll Links Into Nofollow Links
If you have tried to do this yourself, you will find it ‘s not so easy! Here’s what happened to me:
You go to Dashboard>Appearance>Widgets, find your Blogroll Widget in your sidebar and…aaah!…..no HTML Code to play with! Doh!
But never fear, trusty readers, here comes the Cavalry… galloping over the hill, bugles blaring……….enter: The Blogroll Nofollow Plugin! Yes.
This really could not be easier:
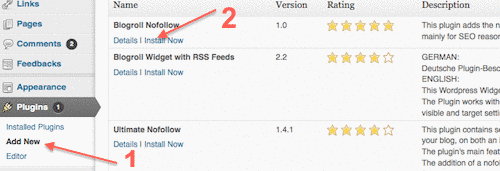
1. Go to Dashboard> Plugins>Add New (No1 in screenshot below)
2. Type Blogroll Nofollow in the Plugin Search Box.
3. Find Blogroll Nofollow Plugin – it’s probably the top listing, and has 5 stars.
 4. Click the install option for the Blogroll Nofollow Plugin. (No2 in screenshot)
4. Click the install option for the Blogroll Nofollow Plugin. (No2 in screenshot)
4. Click Activate – all done – good job! How easy was that?? Brilliant. Thanks, James Morris.
Now to check that it worked:
How to Check Which of Your Links Are Nofollow and Dofollow
He He…..I’ve found a new, you-beaut, very cool toy to do this job, but… I’m saving that little gem for my next article. You’ll just have to wait….
Meanwhile, you can easily check out which of your links (or anyone else’s links) are dofollow, and which are nofollow by using the SEOXray Tool that comes as included with the best SEO toolbar in town: The SEOBook Toolbar- which has a free version.
For more about how to install and use the SEO Toolbar see How to Install & Use, the Best Free SEO Toolbar.
Now for something a little bit harder – and yes, it involves HTML, but don’t worry, I’ll explain exactly what to do.
How to Change Feedburner Widget Link from Dofollow to Nofollow
Seeing as how I’m not a geek, I worked out how to do this by using the famous Aussie ‘Suck and See’ method – also known as the ‘Trial and Error’ method, elsewhere, but I digress….
This method will work for any Banner Ad, or Affiliate Link, or Facebook Badge, or any other sidebar Widget where you can see the HTML code displayed in the Widget text box.
1. Go to Dashboard>Appearance>Widgets>Feedburner.
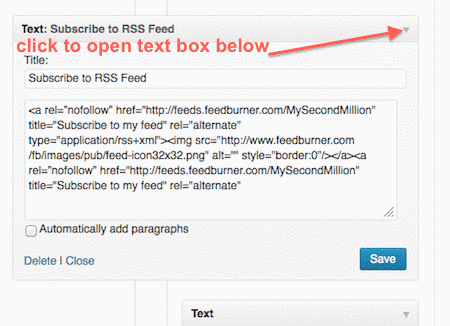
2. Expand out the widget text box, by clicking on the small downward arrow at the top right of the widget.
3. There you will see the HTML code for your own Feedburner icon link. That is the HTML Code you got from Feedburner when you set up your Feedburner Account, and that you previously copy/pasted into this widget, so the RSS icon (and embedded link) showed up in your sidebar.
Here is what my Feedburner HTML looked like before I changed it to nofollow – i.e.when it was still used the default dofollow link to Feedburner.
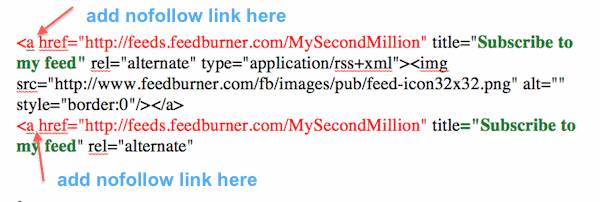
The green Subscribe to my feed is the text you see if you hover over the RSS Icon in my sidebar.
The red text <a href=”http://feeds.feedburner.com/MySecondMillion” is the link where we are going to do some damage….sorry, add a nofollow link attribute (make it into a nofollow link in geek speak).
One link is for the icon image, and one link is for….who knows, but I changed it anyway.
Here’s what I did next to add the nofollow link:
1. I copy/pasted the original Feedburner Code into a Word Document for safety.
2. Then I copy/pasted another copy of the Code in the Word document, where I could edit and add the nofollow link code (this was my Suck It and See Method, so I needed a belt and braces safety procedure – in case I stuffed up (another technical term), I’d still have a copy of the original.
3. I added in the rel=”nofollow” in the correct place in the Word document – where you can experiment without worrying about trashing your original Code.
Reminder: if you are new to adding nofollow attributes, read the article How to Make Nofollow Links where the all-important-gap is explained. Without leaving a gap (space) in the right place, this Nofollow Link will not work.
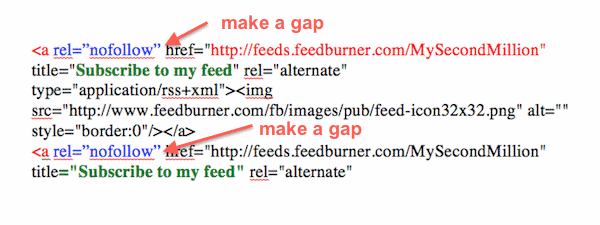
Here is my Feedburner HTML Code after I’d added the rel=”nofollow” link, and left the gaps in the right places.
4. The added nofollow Code is in Blue, and there is a single space gap between the “ quote mark at the end of the nofollow attribute, and the ‘h’ of href= etc.
5. I Copy/pasted the edited code into your Feedburner (or any other) text box, Save, and check that is working – i.e. that it’s still linking to Feedburner.
6. Check that is it is now a nofollow link by using the SEObook Toolbar’s SEOxray tool, and the job’s all done.
How to Add Nofollow Links to Affiliate Links in Sidebar Widgets.
You do this in exactly the same way as we’ve done for the Link in the Feedburner Text widget above.
1. Find your widget, open up it’s text box, copy/paste the original HTML Code somewhere as safety backup.
2. Add your rel=”nofollow” link in the right place in the HTML Code, making sure you have left the required single space gap.
Bonus Tip: Color coding the different parts of the Code can help you find your way around, if HTML code is still a bit of a challenge.
3. Paste the edited Code back into your widget.
4. Save, and check. Easy as! Good job!
Sign up for our Free Email Updates and you will be notified when new articles are published:




Pingback: Nofollow Links Made Easy: Foolproof Step By Step Method
Thanks for the post,, This is helpful for wordpress blog.. I am trying to it on my Blogger blogs.