This article will show you exactly how to make nofollow links that work. Making nofollow links is something every Blogger must learn how to do. Many beginners struggle to understand how to make nofollow links. But like many other techy skills, it becomes easy, once you know how.
In fact, this article will turn you into a clever-clogs geek (Kindy Grade), in no time at all. [Disclaimer: if you are already a Clever-Clogs Geek Grade 1 and above, Congratulations! But you will probably not be reading this article, so hopefully I’m not offending any Senior Grade Geeks.]
The rest of us have to start at the very beginning – Sounds cool, doesn’t it? No?! Where is your spirit of adventure?
What You Need To Know About LInks
The word ‘link’ in this article means a hyperlink, also known as a ‘hot link’. A link/hyperlink/hot link takes you from your article to another article when you (or a reader) clicks on it.
Links are either Internal Links or External Links. You make an Internal Link when you link to another article or section within your own Blog. External Links are when you link to an ‘outside’ website – to a website or article other than your own.
Whenever we make a link of any sort in our Blogs, these links are ‘dofollow’ links by default. Internal Links are almost always left as ‘dofollow’ links.
The main exception to this rule is WordPress Comments sections, which are automatically nofollow links by default.
Website owners often want to change their External links from ‘dofollow’ links into ‘nofollow links’. There are reasons for and against, why you should leave some External Links as ‘dofollow’ links, and make other links ‘nofollow’ links. That topic will be covered in more detail in future articles..
You can find more information on Links at How to Add Links & Use Anchor Text. That link I added just there, is an Internal DoFollow Link. It’s an Internal Link because when someone clicks on that ‘How To Add Links & Use Anchor Text’ they get taken to another article in another (internal) part of this Blog. And it is a Dofollow LInk because I left it as the default Dofollow variety of Link, and didn’t deliberately turn it into a Nofollow Link.
Terminology: What is a Nofollow Link?
A nofollow link is a link that allows people to click on it and they will be taken to a new webpage, BUT that nofollow link blocks Google web crawlers (and other web crawlers) from being able to ‘follow’ that link to the other web page.
Terminology: What Is A ‘DoFollow’ Link?
‘DoFollow’ links, are also sometimes known as ‘follow’ links. Calling them DoFollow links can help to differentiate them more clearly from their opposite: NoFollow links.
A ‘DoFollow’ link (i.e. a Follow link) is a link where both people and Google can freely follow that link and arrive at the other web page – either to another article inside your own Blog (Internal DoFollow Link) or to an ‘outside’ website (External Dofollow LInk).
Basically, every link you make when blogging, will be a Dofollow link. You have to take extra steps if you want to turn a normal (dofollow link) into a Nofollow link, so Google is blocked from following it.
For this tutorial, we are going to have to use some HTML, but don’t be scared…I’ll explain it really clearly, and this will be a good way to start to using and understanding HTML.
Buckle Up Friends, We’re Going In: HTML Up Ahead!
Step 1: Make a link to a web page that is not in your own blog.
If you aren’t sure how to do that, see How to Add Links & Use Anchor Text.
Example: Here is a hot link/hyperlink that points to Google’s Home Page. I’ve made it green so it’s color coded. See below.
When you have made an external link in a Post you have written, e..g a link to Google Home Page, you can see the HTML version of the link by clicking the HTML tab (now labelled Text for some strange WordPress reason) at the top right of your WordPress Edit Page.
It’s on the right of the ‘Visual’ Tab, which is the ‘normal’ view you use when writing in the WordPress Editing Page.
A Dofollow Link Looks Like This in HTML:
This is what that Google link (still a dofollow link) above looks like on my HTML screen of this page
<a href=”http://www.google.com“Google’s Home Page</a>
- Blue = url of the destination web page.
- Green = the Anchor Text where I added the link. In this case, it’s to the words ‘Google’s Home Page’.
Notice that all the letters and symbols in the link above, have no gaps (spaces) between them except for the anchor link text ‘Google’s Home Page’.
With practice you will begin to recognize and find things like URL addresses embedded in your HTML versions of your posts. That will tell you that there is a link of some sort there.
Beginner Tip: if you have trouble locating your link’s URL in the HTML version of your article, there are a couple of tricks you can use to help, until you get more familiar with ‘reading’ HTML: notice what written text precedes the specific link while looking at in Visual Mode.
Then look for that text in the HTML version. That is often easier to find where you’re at – No, not ‘confused and all at sea’. Think positive!
Or, notice what the text is at the beginning of the paragraph which contains the link you are looking for. It’s easy to identify paragraphs in the HTML version of your article. You will be able to find your Link HTML from there. Tricks like that will help you to locate your Links in what can look like a jumble of ‘stuff’ to beginners, when they first start looking at the HTML view of your article.
To Recap: That link above is still a Dofollow (follow) link, because we have not yet added the Nofollow HTML that will turn it into a Nofollow link.
Step 2. Add rel=”Nofollow” to Your Link.
The HTML code that must be added to your link to turn it into a nofollow link is:
rel=”nofollow”
This rel=”nofollow” line of HTML text, is also known as an ‘Attribute’ in HTML speak. There are many other types of HTML Attributes, but we don’t have to know about them for this job.
How To Add rel=”Nofollow” To Make A Nofollow Link.
The cunning trick that tames this little beauty is: you have to know about…The Gap! Or you could say, ‘The All-Important Gap!’, but I won’t.
There are 2 different ways to skin this particular cat…
Method 1.
Add the rel=”nofollow” attribute straight After the URL you are linking to; and before the anchor text. This is what it should look like
<a href=”http://www.google.com” rel=”nofollow”>Google’s Home Page</a>
- Blue = url of the destination web page
- Green = the Anchor Text for the link – still Google’s Home Page.
Look closely. There is a gap situated between the end Quote marks of the URL (blue) and the rel=”nofollow” (red). If you are not sure if you have the gap just right (a single space), backspace once, and see if the gap closes. Then forward space once and you know you have your vital single character gap.
Update your page.
Change back to your Visual setting. Check to see the link still works. All done.
Congratulations! You’ve just made your first nofollow link!
Method 2.
Instead adding the rel=”nofollow” after the URL (Method 1 above), we can add it Before the URL. Whichever Method you use, it will still create a nofollow link, exactly the same.
This time, your edited URL should look like this:
<a rel=”nofollow” href=”http://www.google.com”>Google’s Home Page</a>
This time, the all-important-gap is between the end quote marks of “nofollow” and the beginning of the letter h of href. These gaps are not easy to see, until we know we have to look for them. But the correct placement of that gap is where many Beginners fail when trying to learn how to make nofollow links.
No gap = no nofollow. In other words you need to have that gap to make it work. Without it, it won’t work.
How To Make Sure Your New NoFollow Link Really Is A NoFollow Link
Now! One more job before we can knock off for the day. We need to check that our Nofollow link is actually being recognized as a Nofollow link by web crawlers that visit our site to collect data.
After all, that is why we are doing this – we are sending a message to Google to tell it not to follow these links. Google is only human…..sorry, I keep forgetting – so we need to make sure our New Nofollow link is working correctly – that we haven’t stuffed up (a technical term) our Nofollow linking by making a mistake.
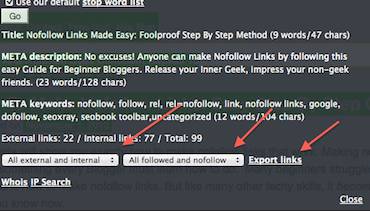
We can use the SEOBook Toolbar’s tool, the SEOXray Tool to do this.
If you don’t already have the Free SEOBook Toolbar, check out Get the Free SEObook Toolbar, where you can also find out how to install it. This SEOBook Toolbar includes the incredibly useful SEOXray Tool. With this tool, we can select to download all the different types of links in our article (or anyone else’s).
Check out the image at the top of this article. That is a screenshot of this page using the SEOXray Tool. The arrows indicate where you can select various combinations of links types. You can download them to check and make sure all your external Nofollow links you’ve just made, really are Nofollow links.
So, once you have checked that your you-beaut Nofollow links are being ‘seen’ as Nofollow by the external link checker SEOXray Tool, then you can knock off for the day. Good job!
Update: here is another way to see anyone’s DoFollow and NoFollow Links with one click of a mouse: Get the NoDoFollow Add On.
And check out How To Add NoFollow Links to Blogroll & Sidebar Widgets to see how to change the default DoFollow Links into NoFollow Links in your sidebars.
Want to get regular updates and the latest My Second Million News delivered right into your Inbox? Of course you do! Just click the following link to Subscribe to our Newsletter.


Informative Blog !!
Thanks for Sharing
Thanks WDC.
Pingback: Cool New Way To Get Backlinks!
Pingback: Backlinks, Authority, Page Rank & Traffic: How To Get Them!
Pingback: Different Value Backlinks: How to Find The Good Ones!
Pingback: How to Add Nofollow Links to Blogroll, Feedburner & Sidebar Widgets
Pingback: How To Boost Traffic with Customized Comments & Commentluv
Thanks Carol.
Thanks for clearing up the issue of dofollow and nofollow links
No worries, Darryl.
Great article. I am just starting with affiliate marketing and I want to keep the links nofollow. This article has been really helpful.
Hi Carthage, it’s a handy tip isn’t it! You can’t be too careful when avoiding Google’s wrath over links.
Thank you for another fantastic post. Where else may anybody get that kind of information in such a perfect approach
of writing? I have a presentation next week, and I am on the
look for such information.
You just have to search online and do your research I’m afraid – there are no short cuts.
Carol – you are a life saver. I’d read that the nofollow went at the back, I’d read that it went at the front. And NO-ONE told me about the gap! So thank you so much for this clear explanation in your nofollow-links-guide. They do plugins for this but who wants to clog up WordPress with too many plugins when the answer is so simple? Thanks again.
Hi Annie, exactly! Trying to make my links into nofollow links drove me mad for ages until I finally worked out how to do it. There is lots of info about it online, but…getting it to work was a major break through for me too. Seeing the ‘Mind the gap’ warning message for the London under-grouund train system always makes me smile.
Thanks carol for presenting so beautifully the importance of Nofollow. It is the most valuable practise to prevent your website from Google penalizing.
Yes I agree, but what a hassle to work out how to do them! That’s why I wrote the post – to put it down in writing before I forgot how to do it myself.