What is a Cache? Do you know what a cache is? I wasn’t quite sure until I did some research. So I’ll explain it for newbies and all non-geeks everywhere. The Wikipedia Definition of Cache is [verb: To Cache] “hoarding, or food storing behavior”. Yes, humans and animals can cache (store away) food for future use…but computers? Not really. Last Updated: February 2016
With computers or networks or websites, a cache is a way of increasing the loading speed of websites and Pages. A cache makes computers and websites run faster….and I have Speed Test Results to prove it!
Caches do this by stashing away (saving and holding in readiness for fast re-use) links, data, and information.
Your computer’s cache is a smaller, faster memory which stores copies of the data from the most frequently used parts of your computer’s bigger, but slower, Main Memory.
Because it is a smaller and faster memory than the main memory, your computer’s cache reduces the average time it takes to access the relevant data it needs to load pages, applications, or do any other task. So the cache speeds up every aspect of your computer’s function.
But as well as speeding up page-loading time, a cache also reduces network load and traffic. For websites and their owners, the main advantage of caching is to tackle ever-present need for increased loading speed.
How Does Caching Work?
Computer Cache: When a computer is browsing a particular website, it collects data and information which it retains for a certain length of time inside its own Cache. Therefore, if that user visits that website again in the future, the visitor’s computer does not have to re-gather all the information required all over again – the computer can cough it up  from inside its own Cache of saved data. This saves time, allows the site to load more quickly, saves bandwidth use and online traffic.
from inside its own Cache of saved data. This saves time, allows the site to load more quickly, saves bandwidth use and online traffic.
Website Cache Plugins: Websites can install Cache Plugins to do the same thing. A Caching Plugin adds a cache to your website where it retains the website’s data, ready for faster re-use.
Then, when any visitor (including new ones) land at your website, WordPress does not have to find and load all of the data all over again – it coughs it up from inside its own cache. This speeds up the loading time of Websites and website Pages. It makes your website faster, and therefore more user-friendly for visitors.
Why Do You Need a Caching Plugin? It’s all about SPEED
Slow-to-load websites are a disaster for website owners. Surfers are not going to hang around waiting for your website to load. They will click away in microseconds – and all that hard work you’ve put into enticing visitors to your blog, is wasted. These potential visitors didn’t even get past the front door!
They’re already having tea and bick-ies next door…where the owners have installed a Caching Plugin and their front door opened instantly. That’s bad news for you, and any other site owners who have slow websites.
Bloggers and website owners must use every possible means to increase their website’s loading times and speed Performance.
Bonus Tip: One important speed limitation that can put the brakes on your blog can be caused by poorly optimized images. You can find out how to use Image Optimization for increasing Site Speed, SEO and Performance, at Image Optimization: Tweaking for Speed.
How to Choose The Best Caching Plugin
Update: QuickCache plugin has become obsolete, and has now become ZenCache. I recommend you don’t bother with ZenCache, and go straight to my article Beginner Guide: How to Easily Install and Set Up W3TotalCache Plugin with GZip which I think is a better plugin anyway, now I have the experience of both.
Follow my step by step guide and you will be able to install the best caching plugin around, PLUS the GZip Compression software that is included – it is in fact easy to do if you follow my guide. Non geeks can do this! It’s not hard. I did it, so I know that non geeks can do it.
I’ve been researching this topic! There are hundreds of reviews (and views) about which is the best Caching Plugin to use. Here’s a Summary of what I learned.
Super Cache and Quick Cache are said to be the best Cache Plugins for non-geeks. Super Cache may be very slightly faster of these two, but Quick Cache has a smaller thumb print on the server (a good thing).
W3total Cache and WP Super Cache wherever you look on the web, people claim that these plugins require some geeky skills to set up…well, quite a few geeky skills in fact…and more than I personally possess! Which is the reason why I only installed a Caching Plugin (the Quick Cache plugin) a few days ago.
Update: This difficulty claim is not true – non geeks can install W3Total Cache plugin: I did it, with no problem. See my How To Install W3Total Cache plugin with GZip for an easy step by step guide.
Many times in the past I’ve done online research on how to install a Cache Plugin….and was always met with a wall of HTML and the need for scary trips into the data base of my website’s cpanel.
So until now I’ve had to settle with having no Caching Plugin. But not any more! I’ve found a really cool Cache Plugin that anyone can install – the Quick Cache Plugin. Yes! Anyone can do it. – and it’s free.
UPDATE: Since writing this article, I have since found that the internet scare campaign that claims that installing the W3TotalCache plugin ‘requires geeky skills’ is only so much hoo-ha. I’ve done it, so you can do it too.
I am a non-geek (and proud…sort of) but have now easily installed and set up the W3TotalCache Plugin – with the added bonus that the W3Total Cache Plugin comes with Gzip compression software already included within it! Oh yes, and it’s also all free. Gzip is that other headache for non-geeks (like me) have tried to struggle with and previously failed.
For a step by step guide run through of how to install and set up the W3TotalCache plugin (with integrated Gzip) see Installing and Setting up the W3TotalCache Plugin.
Also, if you are reading this as I am today, you will notice that my loading speed currently stinks. But…I know why that is – it’s a plugin I installed that has turned my blog into porridge. So I’m going to ditch it today.
Caching Plugin Compatibility
This is something you need to check before choosing a Cache Plugin. I chose to install the Quick Cache plug in because:
- Its the best and easiest for non-geeks
- It’s speed is comparable to the others
- It has a smaller bandwidth thumb print than Super Cache – according to people who know a lot more about Caching Plugins than I do.
- It is definitely compatible with the Weaver II Theme that I use – Weaver says so in its Documentation.
- You can optimize Quick Cache Settings to cater for Mobile hand-held visitors.
- It is made by the same head geek who makes the S2Member Plugin – check out how to install and set up the S2Member Plugin HERE. It’s great, you should try it!
What to do Before Installing Quick Cache Plugin
- Check you have your safety belt on….no, just kidding!
- Make sure you have updated to the latest WordPress version. What? Too scary? Wrong! Check out How to Update WordPress & Survive in One Piece.
- Make sure all your Plugins are up to date. See Website Security Checklist.
- Backup you website – from your Host account cpanel, or equivalent.
- Do some Pre-installation Speed Testing to see how well the Plugin performs once it’s installed.
Pingdom.com has an online Speed Checker, and Webmaster Tools has data collection stats that include loading times.
How To Install the Quick Cache Plugin
Make sure you don’t have a previous installation of any Cache plugin. This is important. You have to de-activate any previous Cache plugins you might have, or the Quick Cache plugin will not work.
1. Search Plugins on your WordPress Dashboard>Plugins>New Plugin
2. Look for “Quick Cache (Speed without Compromise)”
3. Download the Quick Cache plugin
4. Activate the Quick Cache plugin
5. Go to Settings>Quick Cache
6. Or find them in your Dashboard’s Sidebar where Quick Cache Plugin has its own listing.
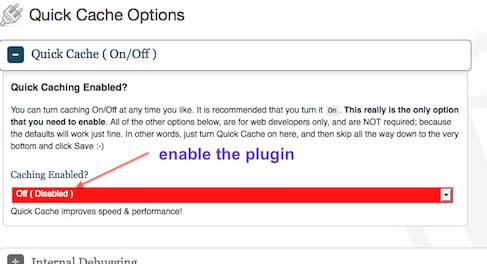
7. At the top of the Plugin’s Settings page you will see some eye-catching Red text.
8. The On/Off Enabling Option looks Red like this Before you Enable it:
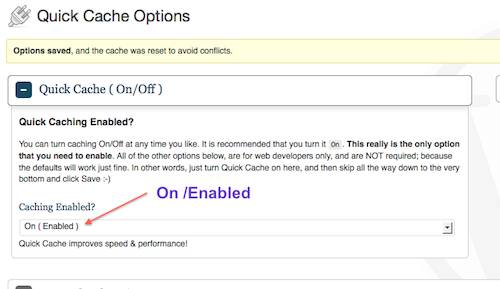
The top (first) option of the Settings screen is the On/Off option. You can turn the Quick Cache Plugin On or Off at any time using this Option.
Keep the default settings for now, and come back and tweak them later if you need to
Additional steps for Weaver II Theme Users: Mobile exclusions.
Here are some extracts from Weaver II Theme’s Help pages:
Compatible Caching Plugins:
“Weaver’s Mobile View technology is currently ahead of many current WordPress caching plugins – they simply cannot deal with the way Weaver II’s Smart Mode mobile support generates pages for mobile devices. Many existing cache plugins assume that a site will deliver an identical view of your site when it is visited.
Fortunately, after extensive research, we have found two major cache plugins that can work properly with Weaver II in Smart Mode mobile support: Quick Cache (Speed Without Compromise) and W3 Total Cache.“
So, OK people, if we are using the Weaver II theme, we have to make some extra manual tweaks to our Quick Cache Plugin Settings, so visitors using mobile devices can read our content properly.
“The settings you must set for these compatible cache plugins involves specifying a list of mobile devices using what is known as their “User Agent” pattern. After you set these values for Quick Cache or W3TC, the caches will not cache your site when visited my mobile devices.
Yes – this means your site won’t be cached for mobile devices, but the correct content will be delivered, and presumably mobile traffic will be a relatively small portion of your total site visits”.
In fact, these manual tweaks to the Quick Cache Plugin couldn’t be easier.
- Go to your Quick Cache Plugin’s “Settings”.
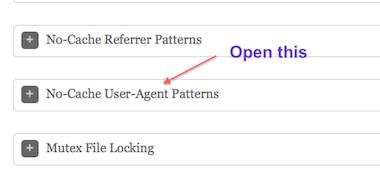
- Scroll down to where you see: “No-Cache User-Agent Patterns“
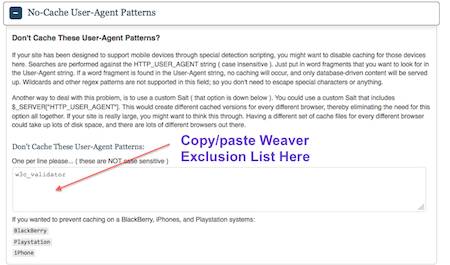
 3. There you will see a text box with “w3c_validator” already listed.
3. There you will see a text box with “w3c_validator” already listed.
4. Now copy/paste the following list of mobile devices under the ‘w3c_validator’ line.
 5. They must be pasted one device per line, one under the other, like in this list below:
5. They must be pasted one device per line, one under the other, like in this list below:
Android
hp-tablet
iPad
Opera Tablet
iPod
iPhone
BlackBerry
LG-TU915 Obigo
LGE VX
webOS
Nokia
2.0 MMP
240×320
400X240
Blazer
Cellphone
Danger
DoCoMo
Elaine
EudoraWeb
Googlebot-Mobile
hiptop
IEMobile
KYOCERA
LG/U990
MMEF20
MOT
NetFront
Newt
Nintendo Wii
Nitro
Nokia
Opera Mini
Palm
PlayStation
Portable portalmmm
Proxinet
ProxiNet
SHARP
SHG
Small
Ericsson
Symbian
TS21i-10
UP.Browser
UP.Link
Windows CE
WinWAP
YahooSeeker
Alcatel
Dmobo
Gradiente
GRUNDIG
HTC
Mitsu
Motorola
PANTECH
Samsung
SAMSUNG
Siemens
Vodafone
Smartphone
6. Click Save Settings: All done!
Site Speed & Performance Results: The Fun Part!
My Pre installation speed tests:
- Load time 2.28s
- Performance grade: 76/100
- Requests: 83
- Pages size: 926.6 KB
- Faster than 67% of all tested websites
After updating any out of date Plugins and WordPress itself:
- Load time 2.08s
- Performance grade: 76/100
- Requests: 86
- Pages size: 904.1 KB
- Faster than 70% of all tested websites
Slightly faster, 3 more requests, and smaller page sizes. Who knows why…..
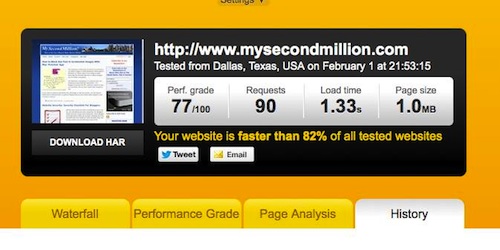
After installing Quick Cache plugin:
- Load time 1.33s – woo hoo!
- Performance grade: 77/100
- Requests: 90
- Pages size: 1.0 MB
- Faster than 82% of all tested websites – Yay!
That’s an increased speed of 15% in total, when compared to other websites:
- From: Faster than 67% other websites before updating and Caching.
- To: faster than 82% of all other websites. (Page Speed from 2.28s to 1.33s).
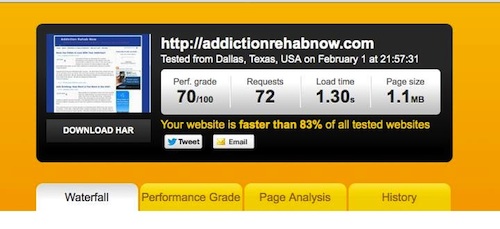
My other site did pretty well too:
Being fast is great. But being faster than your competitors…..is priceless.
Testing Speed Against Some of My Competitors –
Because it’s Fun!
Using the free Site Speed Checker at pingdom.com, these are the results for some of my Competitors – they are listed in the order of slowest results to the fastest: the names and addresses have been with-held to protect the guilty….
Websites Classified by their Slowness, not their Speed –
[being ranked for your slowness, and not your speed, cannot be good].
Site 1. 9.13s slower than 85% of all tested. Sorry, Gideon, you are the slowest of all the ones I tested – Teacher’s Comment: could do better. 
Site 2. 7.13s slower than 82% of all tested
Site 3. 6.78s slower than 78% of all tested.
Site 4. 6.49s slower than 77% of all tested
Websites Fast enough to be Classified by their Speed, not their Slowness:
Site 5. 4.34s faster than 37% of all tested. Slow, but ranked for speed, not slowness, so it could be worse.
Site 6. 2.95s faster than 54% others.
Site 7. 1.68s faster than 74% of others
Site 8. 1.37s Faster than 82% of all tested. Nice try, Yaro.
Site 9. 1.33s Me! faster than 82% of all sites tested…he he!
Site 10. 195ms! What??? Faster than 99% of all tested??? That was famousbloggers.com. Wow, Hesham! Hang on a sec…he only has 1 request to load??
I don’t know how he’s done that, but it’s not fair…and possibly cheating!  Boo. Hiss. Off! Off! Off! Off! [Settle down, Carol…oh, all right!]
Boo. Hiss. Off! Off! Off! Off! [Settle down, Carol…oh, all right!]
One other thing that I’ve noticed is that the results at Pingdom can vary quite widely from one day to the next. If you test a batch of websites all within a few minutes, the speeds are comparable. But the next day, these same sites can all be either faster or slower.
I assume these variations are caused by internet usage world wide, the time of day or night, local traffic on international connections, the weather (don’t laugh, it’s true) and the site load at Pingdom itself.
But the take home message is that the Quick Cache Plugin does speed up your website. Other Caching Plugins will probably decrease your loading speed (speed up your blog) too, but the Quick Cache plugin was very easy to install – and that was what made this experiment possible for me.
If you haven’t done so already, you can signup for our free






Nicely done, Carol; every little bit helps when it comes down to speed!
Hi Ana, you are in those results somewhere – I really don’t know which speed test was yours, but it was definitely in the top few fastest.
I checked out famousbloggers and Hesham really does have only one page (landing page) on that website. He has a couple of links in the top menu I think, but he has it set up to funnel his visitors very tightly. I thought that was interesting – but then I find lots of strange stuff interesting – apparently.
Pingback: Design BANNERS & FORMS With Mac Word: Easy & FREE!
Carol
A great thorough post.
I do use W3-total-cache or wp-super-cache for my sites. Not a lot of difference between them really.
And you are right about testing using Pingdom Tools several times. Results can vary from minute to minute.
A couple more (not geeky) things you can do to improve speed:
. install the plugin ‘use-google-libraries’ – it uses the google servers for finding certain files rather than your server
. optimize your database – use wp-optimize plugin
I could mention a few more but they are for geeks!
Andrew
Thanks for those extra tips Andrew. I’ll definitely check them out.
And, although I am not yet a geek, I am an aspiring geek, so feel free to toss in a few geeky software tips whenever you feel like it – the more the merrier.
And I’ll just have to learn to deal with my sense of inadequacy if I can’t work out how to use them.
Hi! Many thanks to you for making this so simple for me. I’ve got a lot of pics on my site and it’s really been taxing my load time. I haven’t been up to learning some new tricks and I knew there were some cache things I had to do for my theme which is the Weaver II (and I love my theme.) I’m very grateful to have found your page so I could simply follow instructions. Thank you for taking the time to put this together and help others.
No worries Kim. Have you checked the Fix Missing Image Alt Tags article? That online tool makes another challenging SEO task easy.
A great post on Quick Cache Carol
I use QC because it is the easiest caching plugin to install and configure.
My only reservation… it’s not been updated since 2011!
Maybe it’s so efficient it doesn’t need updating or maybe the developer has lost interest.
Hi Keith, I think that a while ago, Jason was thinking of developing a Pro version, but then did some switching around of his websites/product array, with an impproved general setup for his several projects.
Also I expect that it’s the old squeaky wheel thing – if something’s working ok, do something else with problems first.
Thanks Carol
That may well be the reason.
As I say it works for me and… I notice that Studiopress use it on their sample themes.
In fact that’s where I first came across Quick Cache.
Hi Keith, How do you get on with Genesis/Studiopress – do you use Thesis? I get the impression that it’s too complicated (requiring HTML and/or CSS) to set up a blog if you don’t know any geeky stuff.
Now I see from your url that you are designer-geek so you can probably manage Thesis and are fluent with HTML etc. 🙂
I’ve never used Thesis Carol but a lot of Thesis users have gone over to Genesis after the release of Thesis 2.0.
Setting up a blog using Genesis is very easy – customising a site is not so easy.
I’ll follow you on twitter to chat more.
Sadly, you can’t – it’s confession time: I haven’t got onto Twitter yet – I know, it’s shocking – it’s at the top of my to-do list.
My feeble excuse: just too many things to do and only 24 hours in a day…but you may have prodded me into doing it tomorrow. 🙂
No problem Carol, but it’s an easy way to send a DM.
My learning curve came up to hit me: DM = Direct Message in Twitter-speak – and then it went back to being only steep (and long). Thanks.
OK I finally signed up for Twitter, thanks to your Comment above, and I’m following you, but haven’t worked out how I can send a tweet to you yet. I’ll have another explore of Twitter tomorrow.
Found you Carol and I’m following back.
Can now send you a direct message.
I have now joined the twittering classes, and I can now Tweet like everyone else – and it was down to you giving me a prod, Keith.
I guess that makes me a Twit. Oh well. For anyone not yet on Twitter: do it – it’s really easy to do, not like trying to work out Facebook for the first (or tenth) time.
Quick Cache made my website load time go from 5-10 sec. to 1-2 sec. This is really impressive! One thing though, I would like it to load pages just as fast. Do you know how this can be achieved?
Hi Thomas, well done with the site loading. Are you saying that pages take longer to load than your whole website? I would think the speeds would be about the same. Try checking your Waterfall graphs t see if there is one particular item that is slowing a page down. I find that Google Ads are always the slowest thing to load.
Pingback: Beginner Guide: Install & Set Up W3Total Cache With GZIP
Thank you, lo siento no hablo inglés, ahí le dejo 3 likes face, twitter y G+. Saludos
No se preocupe, por suerte, han traducir Google que hace que todo el mundo puede hablar con cualquier persona, en cualquier lugar y en cualquier idioma.
Pingback: Top WordPress Cache Plugins - Digital PR Now