 All Bloggers need to know how to Add links as ‘hot’ clickable hyperlinks in their posts. Linking to other articles inside your own Blog is important for SEO – Search Engine Optimization. A Blog with a logical, well-organized internal linking structure is good SEO, but is also a great way to get visitors to stay longer, and explore more of your blog’s Content. Well placed links are also Good for Navigation within your blog. And that is good for reader satisfaction. For more about the advantages of good navigation, see 5 Good Reasons Why You Need Drop Down Menus.
All Bloggers need to know how to Add links as ‘hot’ clickable hyperlinks in their posts. Linking to other articles inside your own Blog is important for SEO – Search Engine Optimization. A Blog with a logical, well-organized internal linking structure is good SEO, but is also a great way to get visitors to stay longer, and explore more of your blog’s Content. Well placed links are also Good for Navigation within your blog. And that is good for reader satisfaction. For more about the advantages of good navigation, see 5 Good Reasons Why You Need Drop Down Menus.
See what I did there? That is an example of adding an internal link to another Article in my Blog. And here’s another one, Twisted Nursery Rhymes…..because I can ![]() , and because I just wrote that one and I’m quite (but never very) pleased with it.
, and because I just wrote that one and I’m quite (but never very) pleased with it.
Bonus Free tip: modesty about one’s brilliant achievements is important for keeping up good relationships with lesser mortals.
Sometimes, we want to add clickable hyperlinked Links to other ‘outside’ websites or Content. No worries! You use the same process for External links, as you use for Internal Links.
Before I explain how to make a click-able Link, also known as a hyperlink, I’ll explain what an Anchor Text is. An Anchor Text is sometimes just called an Anchor, and sometimes shown as an Anchor icon/symbol, in formatting software
Anchors & Anchor Text: What They Are & How to Use Them
Anchor Text is the word or phrase that people click on, in order to follow any Links you add into your  written text. Once you have made your Anchor Text into a click-able Link, it often shows up as Blue text. On this blog, I’ve also used a Hover Color so that when a mouse hovers over the text, a working/hot/hyperlink will change to red text. That is done in your Theme’s admin section.
written text. Once you have made your Anchor Text into a click-able Link, it often shows up as Blue text. On this blog, I’ve also used a Hover Color so that when a mouse hovers over the text, a working/hot/hyperlink will change to red text. That is done in your Theme’s admin section.
For example, if I make the word ‘Top’ into a hyperlinked hot link, it looks like Top. Notice that now, when you hover your mouse over that word ‘Top’ (now an Anchor Text), your cursor changes into a Hand, and the URL of the link appears in the bottom left corner of your screen. That shows you that this link is ‘working’ and is click-able, or ‘hot’ – i.e. not a Broken Link.
When you click on that Anchor Text of ‘Top’, above, you will be taken to the top of this page – because that is where I wanted you to go. I made that Link so it linked to the URL of this blog post, so when you click on that link ‘Top’, you get taken to the top of this page.
I could have linked the Anchor Text of ‘Top’ to a completely different destination, and sent you off on a wild goose chase, but that would have been mean – and I do try not to be mean, mostly.
How to Add Text Links to Your Own Content or Link Out To Other Websites
This article covers adding links to Anchor Text within a web page, To see how to add links to Images and Banner Ads, see How to Add Affiliate Links to Images.
Text Based Linking
1. Type your Anchor Text into your content at your Edit Post screen of WordPress, or choose a word or phrase you have already written that you want to use as your Anchor Text.
2. Select/highlight your ‘Anchor’ text** with your mouse. – this step is where a lot of young players stumble. You have to highlight/select the Anchor text first, otherwise, nothing will work.
3. Find and Click on the ‘Insert/Edit Link’ icon in the rows of formatting icons across the top of your Edit Page in WordPress.
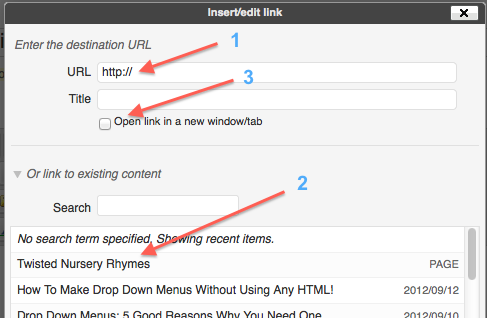
When you click on that Icon, you will then see this drop down menu:
Here you have some choices about how you select whatever it is, you want your Anchor Text to link to. The numbers in the image above, correspond to the numbered instructions below:
1. Type in the Destination URL – this adds the destination URL of your chosen destination Webpage (where you want to send your readers). You could also copy paste it from the URL address bar from a different open web page, if you already have that destination webpage open on your computer.
Make sure you do not have 2 http’s in the URL you have entered.
2. Alternatively, if your are linking to other content already published on your blog, you can look below the top URL box, and see the the URLs of all your own blog’s Content in a Scroll-able list. If you click on the title you want to link to – that URL will then get added automatically into the top URL box.
3. Next, you should choose how you want your destination Link to open. You can choose to make your Detonation URL (Oops, that was a genuine typo, but it’s kind of funny, so I’ve left it in. It should have been ‘destination URL’) webpage Open in a New Page or Tab, or let it open in the same page where you have placed your Link.
In other words, you can choose whether you want the link to take your reader to a new and separate destination window/tab, or let the target URL page open up and replace your page they are linking from.
Mostly, people will choose to check that box. Why? To make the new page open up in a new Window or Tab. That is because checking that Box, allows your readers to still have access, back to your original Post in their Browser Tab system that runs along the top of their screen.
If you don’t check that box, your readers will lose easy access back to your own original article, because your original post will be replaced by whatever article you have sent them to with that link.
It’s particularly important to have that ‘Open Link in New Webpage/tab’ box checked, if you are linking to an External, ‘outside’ website – i.e not an Internal link to a different article on your own blog.
Why? You don’t want to send your readers away from your own blog, to some ‘other’ website, and at the same time, take away their easy access back to the Page on your own blog, that they came from. That would be just silly.
If we choose to send our readers to another blog, not owned by us, we should keep the back channel, back to our own blog, (the tab), still open in their browsers. You do that by checking that Open in New Window/tab box.
You probably won’t be sending your readers to other ‘outside’ websites unless you have a good reason to do so…as a general rule, you don’t want to send your own loyal readers away from your blog to someone else’s website – that is ‘traffic’ going ‘the wrong way’.
But, one good reason you might want to to send your readers ‘away’, is to send them to the Product page of one of your Affiliates.
Affiliate Links, are links to someone else’s website or products, where you have already set up an Affiliate Commission payment system for that person’s product. Then, if someone clicks on your Affiliate Link at your site, they get sent to your Affiliate’s site. And, if that reader (your reader) then buys something from your Affiliate’s site, you get paid a small commission by the person selling that product. That is called ‘Affiliate Marketing’.
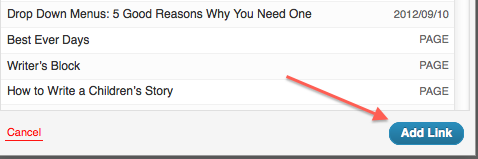
Once you have added the correct URL into the URL box (1) at the top of your Add Link Drop Down menu, you can click ‘Add Link’ at the bottom of that men, and it’s all done.
Easy Peezy, as our kids would say. ![]()
So…..Have you set up your own Blog yet? Well done! ….What?? Not yet?? What are you waiting for? Get out there and live the dream, my friends!…..Time and Tide etc, and all that.
…………Cue Motto!



…I’ve been browsing online more than three hours today, yet I never found any interesting article like yours. It’s pretty worth enough for me.
Personally, if all web owners and bloggers made good
content as you did, the web will be a lot more useful than ever
before.
Thanks Rosita. I went to school in Amersham, but in England. I think you are from the States?
hey plz tell me how to add no fallow tag in that anchored text
Check out this article, shyantan:
http://www.mysecondmillion.com/nofollow-links-guide/
Hi Carol: I’m using Weaver II & I can get a link to work, but I can’t find how to make it a different color? Thanks for a great blog!
Hi Shannon, you select the color changes for links at Appearance>Weaver II Admin>Main Options>Links and select the colors for Hover.
If you want to know which of those links settings apply to the different types of Link options you get there, see Weaver II User Guide: Links.
Pingback: Brilliant CuteRank Keyword Check Tool - It’s Cute & It's FREE
Carol, Thanks for this very easy to understand article. I have an blog article with several “source” links going to a completely separate page within my wordpress site. I have all my anchors and links set but I am wondering if it possible to link back and forth between the two documents/urls without each “source” link opening a new tab. The reader would just go back and forth with the direction of the anchors and urls I have set up. Thanks for sharing your wisdom!
Hi ideskstar, are you thinking about how to have a Pingback/trackback from one article inside your blog to another of your own articles?
Right above your Comment above, is an example of a Pingback (internal).
That Pingback appears there because: in the text of the other article ‘Brilliant CuteRank Keyword Check Tool’, I added a hyperlink that pointed to this article here.
Then, that Pingback/Comment link shows up in my Comments folder on my Dashboard, even though it is not a Comment in the normal meaning of the word Comment.
If I approve that Pingback/Comment (and why wouldn’t I? I made it for a reason – to bring traffic here and also to link back from here to the CuteRank article) the link that you see above, appears among the Comments of this article’s page.
It’s a reciprocal link, so if you click on that Pingback above, you get taken to the CuteRank article.
Hello carol ! i want to add title tag to any page url in wordpress. How to do this ?
ex: mywebdotcom/page/1 , how to add title to this url ?
thanks
Hi Mkhuda, do you really mean page1 and not page2?
Page1 would be your Home Page and it’s url doesn’t have a .com/page1, it’s just your ordinary URL. But .com/page2 would be the ‘Older Posts’ of your Home Page. The url of .com/Page2 is therefore still your Home Page. Your Home Page has a title set in Settings, and that will apply to page 2 of your Home Page too.
You can see this if you go to your Home Page, scroll down and click ‘Older Posts’. Look at the top of screen in the address bar and you will see the ‘website.com/page2’.
You can check to see it has a title by doing:
Right click somewhere on the page with your mouse and select View Page Source. This shows you your HTML for the page. Go to top menu e.g. Firefox, and click Edit>Find and type in the word, Title, in the text box.
The title of that page will be highlighted and it will be the same as your Home Page title you made in Settings.
I know this because I just did that on this blog to work out what your problem was – you don’t have a problem!
Hi Carol, I have just started blogging and my very first post is on Anchor Text :). I have tried this for my Facebook page and this increased my facebook page likes. Linking of Anchor Text is very important part of any post. Thanks for this nice tutorial.
Well done Pawan, starting with Anchor Texts is quite advanced! I think it took me months before I worked out what they were and how to use them. Good luck with your blogging – it’s a lot of fun.
Thanks so much for infomations
Aw, this was a really good post. Spending some time and actual effort to generate a
great article… but what can I say… I hesitate a lot and
don’t manage to get nearly anything done.
Hello Mellissa, I decided to publish your comment even though I would normally classify a Comment like yours as spam. I don’t know if you are spamming me, but I publish it so others (and maybe you) can see why this comment is Spam.
Rule number one for making a Comment (you what to get published) – give at least some indication that you read the article! Your comment could apply to any comment on any website, anywhere, and is therefore SPAM.
IF you or anyone wants to know how to write comments that will be published, and therefore be of some use to you, see my article How to Make Brilliant Comments and Increase Site Traffic
thanks for this great idea .. because firs time i was tried a name=”Anchor-name” (Bookmarking) but not work but after implemented your way its working fine. thanks for this.