 Facebook Badges are easy to make, once you know how. Making a Facebook Badge, and installing it on your website, promotes your Facebook Business Page to all your website’s visitors.
Facebook Badges are easy to make, once you know how. Making a Facebook Badge, and installing it on your website, promotes your Facebook Business Page to all your website’s visitors.
You need a Facebook Badge to increase your website’s visibility on the Internet. Why? A Facebook Badge links your website to your Facebook Business Page, and extends your reach into the Social Networking system.
It’s yet another way to use Facebook to increase your blog’s exposure to all those many millions of people who use Facebook every day – lots of potential customers!
Not sure what a Facebook Badge is? I have one for this blog My Second Million. You can see it in the top of this article, and in the right hand side bar. Many of your visitors will click on your Facebook Badge and will be taken to your Facebook Business Page – also known as a Fan Page.
Some will click on the Like buttons you installed on your Blog (please do  ) with the Socialize plugin. That sends a recommendation, plus a link from your site, back to all their Facebook Friends. Some of those people’s friends will visit your Facebook Business Page, click on one of your website’s links, and land back at your website. Brilliant!
) with the Socialize plugin. That sends a recommendation, plus a link from your site, back to all their Facebook Friends. Some of those people’s friends will visit your Facebook Business Page, click on one of your website’s links, and land back at your website. Brilliant!
It’s all a bit like a merry-go-round for bloggers. You need to get onto that merry-go-round right now and start boosting your blog’s visitor numbers – your traffic. And traffic = money in the online world.
Not sure how the Like promotion system works? Read Install & Configure the Socialize ‘Like’ Plugin
A Facebook Badge Needs a Logo to Use
Before you can make a Facebook Badge, you will have make a Logo for your blog that you can use as your Profile image on your Facebook Page. Unless, of course, you want to use a personal photo as your logo, and you don’t mind having your mug-shot spread all over the internet.
Not sure how to make a free Logo? No worries! Find out how it’s done here: Tutorial: How to Make a Free Logo Using The Mac Profile App.
How to Make a Facebook Badge
Log in to Facebook.
- You will have to log into Facebook as your Personal Profile before you can start.
You have already made your logo, and are using it as your Profile image on your Facebook Page, so we are ready to roll!
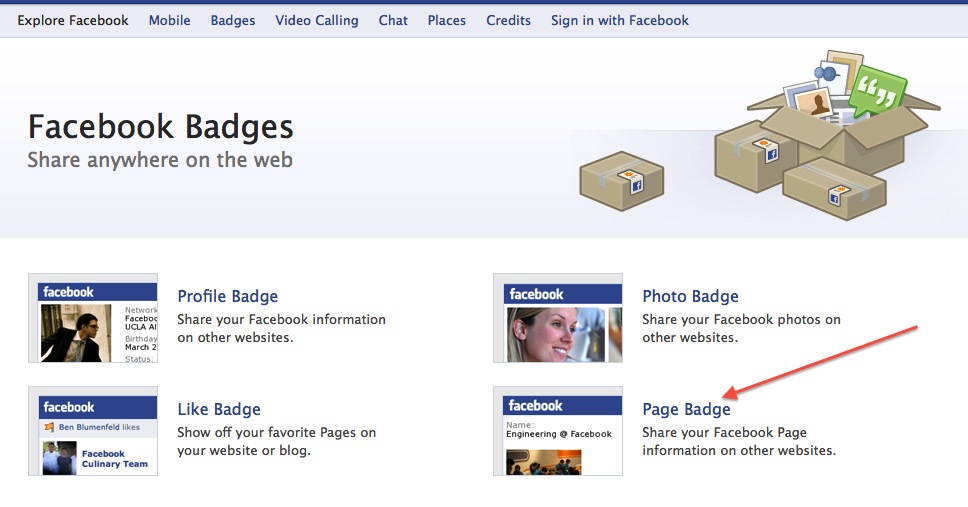
Go to: Facebook Badges at http://www.facebook.com/badges/
You will see this screen.
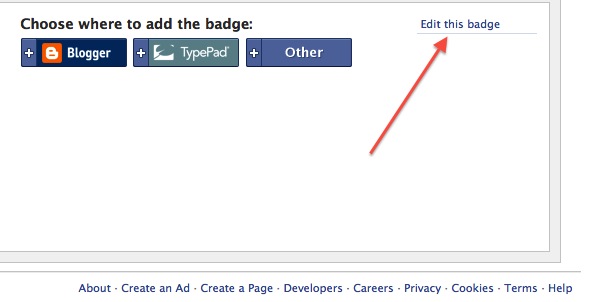
You will see this:
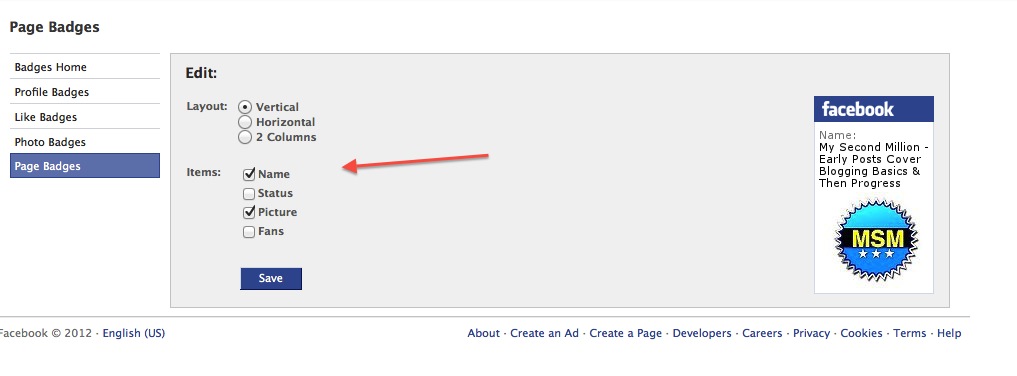
At the top right corner, click on Edit This Badge. You will see this:
Here is where you choose your layout and Items to include on your Badge.
Choose what you want to be included on your badge, and the layout you want.
Click Save.
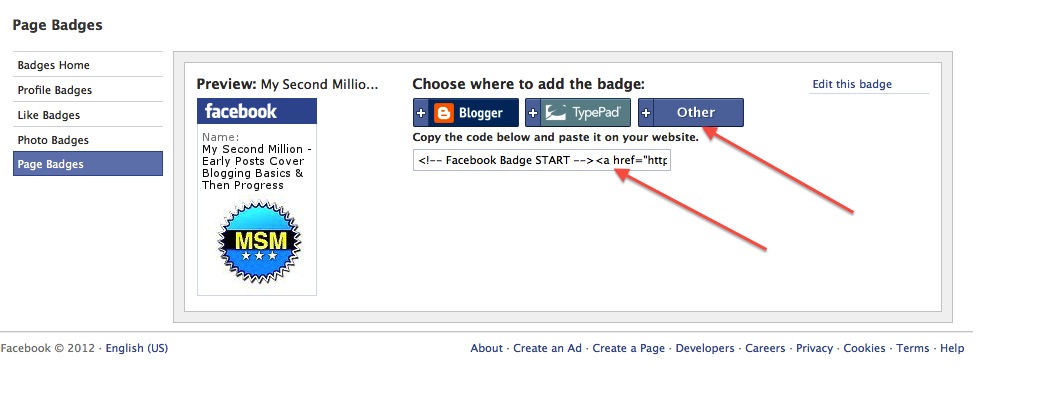
You will be given a Preview of how your Badge will look, when you take it and upload it onto your website.
When you’re happy with your design and layout, you must select the platform where you want to upload your badge. See: ‘Choose Where to Add the Badge’ below.
You have 3 blog platfiorm choices: Blogger (Google blogs), Typepad, or Other
If you are using a WordPress blog, click on Other.You will see some text appear below the 3 platform logos:
 Below the 3 platform logos, it says: Copy this Code and Paste it on your website. The code is the HTML formatted code for your badge. So copy/paste the code inside that thin text box and paste it onto a Word Document for safe keeping, and as a quick backup resource.
Below the 3 platform logos, it says: Copy this Code and Paste it on your website. The code is the HTML formatted code for your badge. So copy/paste the code inside that thin text box and paste it onto a Word Document for safe keeping, and as a quick backup resource.
There is a lot of code hidden there in that thin text box, not just what is visible. But no worries – hold the mouse down at the start of the Code, keep it down, and slide your mouse cursor to the right. The rest of the Code will keep moving along, and your mouse will ‘catch’ it ok. Then paste that Code onto a Word document for safe keeping.
Nearly done. 
How to Add Your Facebook Badge to your Website
You will want to add your badge to your website’s sidebar. That is where we want to place it because the sidebar is visible down the side of every page and post on your blog. It therefore has high visibility to your readers. Sidebars are part of the static part of your blog – it’s part of the design, so the same sidebar is always visible next to every different page and post.
We add the badge in the same way we add Bannner Ads to our sidebar – by using a WordPress Widget.
If you don’t know how to use Widgets, or how to add Banner ads to your sidebar, go to How to Add Banner Ads To Your Blog for a step by step guide and instructions.
Basically, you go to your WordPress blog’s Dashboard, and drag a Text Widget across to your Sidebar position of choice.
Then you paste your Facebook Badge’s HTML code you got from Facebook, into the widget text area and click Save.
Then you check out your brand new, you-beaut Badge in your blog’s sidebar…… and stand back and wait for the rush of eager Facebook-ers to do their work – bless them! 




Hi, I do believe this is a great site. I stumbledupon it 😉
I am going to revisit once again since i have bookmarked it.
Money and freedom is the greatest way to change, may you be rich and continue to help other people.
Thanks
Wow, awesome blog layout! How long have you been blogging for?
you made blogging look easy. The overall look of your web site is great, let alone the content!
This blog started in mid January of this year and has grown steadily.
May I simply just say what a relief to uncover someone
that truly understands what they are discussing on the internet.
You definitely realize how to bring a problem to light and make it important.
More and more people ought to look at this and understand this side of the story.
I was surprised you are not more popular because you surely have the gift.
Thanks Hubert
It looks like you can only make 1 facebook page badge..is that correct?
Hi PT, you can make several types of badges: Profile badges, Photo badges, Like badges, and Page badges. You can have as many Pages as you want. You can make and use different logos to make a Page Badge.
If you got to this Facebook page:
http://www.facebook.com/badges/
you will see the different badges you can make.
Hi Carol, i did exactly the same u described here, but still i can not find my facebook badge on my blogger account.
i opened the settings in blogger, in ‘Layout’ heading the facebook badge was present as a gadget, but while at my blog it was not shown,
i hope u understand my issue…
plz help me.
Hi Mayank, sorry to say i don’t know anything about the Blogger platform. Did you select Blogger when you have the choice of Blogger, Typepad or Other?
If you did that step, and still have a problem, I recommend that you ask at Blogger Support, or at Facebook Help. I’m sorry I can’t be more helpful, but I think these would be your best options.
Hello,
Very much useful information. I did it adding facebook badge to my blog http://www.pagetowatch.blogspot.com. It worked for my blog
Thank you